最新要闻
- 观察:理想汽车:预计第二季度车辆交付量7.6万至8.1万辆
- 滚动:1999元起 真我11 Pro+发布:同价位中的2亿像素王
- 热点!432核心 25个人开发!欧洲自研CPU飞入太空
- 淘宝天猫历史最大投入618:今年推出直降专场 不用费劲凑单领券 焦点速递
- 环球观察:爸爸因无人回应退家族群 女儿发声:反而变热闹了
- 天玑9000性能满载!vivo Pad2评测:操控如PC般行云流水_今日聚焦
- 环球热消息:4月销量仅6658台!不降价的蔚来,终于把自己玩懵了?
- 甘肃凉州:让非遗民俗文化“活起来”|观焦点
- 年度最火的KEEP动感单车免费得:连续88天打卡全额返 焦点速看
- 实时:可灭电火、油火 北大青鸟车载灭火器620ml 12.92元
- 真我史上最大底 真我11 Pro+搭载行业最高2亿像素传感器:挑战最强 每日热门
- 环球快资讯丨特斯拉要疯?向所有用户开放超充 车主拍手友商跺脚
- 首发2099元!九号电动V30C发布:50km续航、车架终身质保 当前热点
- 微软修复 Win10 / Win11 上 BlackLotus UEFI 漏洞
- 当前热讯:成功展商要点——2023第十二届北京国际汽车制造业博览会
- 环球即时:传音Tecno Camon 20系列发布:五边形镜组极具辨识度
手机

iphone11大小尺寸是多少?苹果iPhone11和iPhone13的区别是什么?

警方通报辅警执法直播中被撞飞:犯罪嫌疑人已投案
- iphone11大小尺寸是多少?苹果iPhone11和iPhone13的区别是什么?
- 警方通报辅警执法直播中被撞飞:犯罪嫌疑人已投案
- 男子被关545天申国赔:获赔18万多 驳回精神抚慰金
- 3天内26名本土感染者,辽宁确诊人数已超安徽
- 广西柳州一男子因纠纷杀害三人后自首
- 洱海坠机4名机组人员被批准为烈士 数千干部群众悼念
家电
记录--ThreeJs手搓一个罗盘特效
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
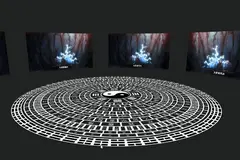
先上效果
前言
最近在学Three.js.,对着文档看了一周多,正好赶上码上掘金的活动,就顺便写了一个小demo,手搓一个罗盘特效。
太极
先来看一下太极的实现方式,这里我们使用CircleGeometry,将其分解开来可以看出是由圆形和半圆形组成 。
CircleGeometry
| CircleGeometry | 官网案例 |
|---|---|
| radius | 半径 |
| segments | 分段(三角面)的数量 |
| thetaStart | 第一个分段的起始角度 |
| thetaLength | 圆形扇区的中心角 |
这里不需要用到segments,但是需要颜色,所以定义一个函数传入半径、颜色、起始角度、中心角。
const createCircle = (r, color, thetaStart, thetaLength) => { const material = new THREE.MeshBasicMaterial({ color: color, side: THREE.DoubleSide }); const geometry = new THREE.CircleGeometry(r, 64, thetaStart, thetaLength); const circle = new THREE.Mesh(geometry, material); return circle; };我们只需要通过传参生产不同大小的圆或半圆,再进行位移就可以实现其效果。
参考代码/73-96行还有一些需要注意的地方写在注释里了。
罗盘
接下来看罗盘的实现,罗盘由一个个圆环组成,一个圆环又由内圈、外圈、分隔线、文字、八卦构成。
内外圈
内外圈我们使用两个RingGeometry
| RingGeometry | 官网案例 |
|---|---|
| innerRadius | 内部半径 |
| outerRadius | 外部半径 |
| thetaSegments | 圆环的分段数 |
| phiSegments | 圆环的分段数 |
| thetaStart | 起始角度 |
| thetaLength | 圆心角 |
通过circle控制内外圆圈的尺寸,circleWidth控制圆圈的线宽
const circleWidth = [0.1, 0.1] const circle = [0, 1]; circle.forEach((i, j) => { const RingGeo = new THREE.RingGeometry( innerRing + i, innerRing + i + circleWidth[j], 64, 1 ); const Ring = new THREE.Mesh(RingGeo, material); RingGroup.add(Ring); });分隔线
分隔线使用的是PlaneGeometry
| PlaneGeometry | 官网案例 |
|---|---|
| width | 宽度 |
| height | 高度 |
| widthSegments | 宽度分段数 |
| heightSegments | 高度分段数 |
关于分隔线,它的长度就是内外圈的差值,所以这里使用外圈的数值,确定与圆心的距离就要使用内圈的数值加上自身长度除2。除此之外,还需要计算分隔线与圆心的夹角。
for (let i = 0; i < lineNum; i++) { const r = innerRing + circle[1] / 2; const rad = ((2 * Math.PI) / lineNum) * i; const x = Math.cos(rad) * r; const y = Math.sin(rad) * r; const planeGeo = new THREE.PlaneGeometry(lineWidth, circle[1]); const line = new THREE.Mesh(planeGeo, material); line.position.set(x, y, 0); line.rotation.set(0, 0, rad + Math.PI / 2); RingGroup.add(line); }文字
文字使用的是TextGeometry,定位与分隔线一致,只需要交错开来。
for (let i = 0; i < lineNum; i++) { const r = innerRing + circle[1] / 2; const rad = ((2 * Math.PI) / lineNum) * i + Math.PI / lineNum; const x = Math.cos(rad) * r; const y = Math.sin(rad) * r; var txtGeo = new THREE.TextGeometry(text[i % text.length], { font: font, size: size, height: 0.001, curveSegments: 12, }); txtGeo.translate(offsetX, offsetY, 0); var txt = new THREE.Mesh(txtGeo, material); txt.position.set(x, y, 0); txt.rotation.set(0, 0, rad + -Math.PI / 2); RingGroup.add(txtMesh);不过TextGeometry的使用有一个得注意得前提,我们需要引入字体文件。
const fontLoader = new THREE.FontLoader();const fontUrl = "https://xtjj-1253239320.cos.ap-shanghai.myqcloud.com/fonts.json";let font;const loadFont = new Promise((resolve, reject) => { fontLoader.load( fontUrl, function (loadedFont) { font = loadedFont; resolve(); }, undefined, function (err) { reject(err); } );});八卦
圆环中除了文字之外,还能展示八卦,通过传递baguaData给createBagua生成每一个符号。
const baguaData = [ [1, 1, 1], [0, 0, 0], [0, 0, 1], [0, 1, 0], [0, 1, 1], [1, 0, 0], [1, 0, 1], [1, 1, 0], ]; for (let i = 0; i < lineNum; i++) { const r = innerRing + circle[1] / 2; const rad = ((2 * Math.PI) / lineNum) * i + Math.PI / lineNum; const x = Math.cos(rad) * r; const y = Math.sin(rad) * r; RingGroup.add( createBagua(baguaData[i % 8], x, y, 0 , rad + Math.PI / 2, text[0]), ); }createBagua参考代码/114-146行 ,和分隔线是一样的,使用了PlaneGeometry只是做了一些位置的设置。
视频贴图
在罗盘外,还有一圈视频,这里是用到了VideoTexture,实现也很简单。唯一得注意的是视频的跨域问题,需要配置video.crossOrigin = "anonymous"
const videoSrc = [ "https://xtjj-1253239320.cos.ap-shanghai.myqcloud.com/yAC65vN6.mp4", "https://xtjj-1253239320.cos.ap-shanghai.myqcloud.com/6Z5VZdZM.mp4", ]; video.src = videoSrc[Math.floor(Math.random() * 2)]; video.crossOrigin = "anonymous"; const texture = new THREE.VideoTexture(video); ... const material = new THREE.MeshBasicMaterial({ color: 0xffffff, side: THREE.DoubleSide, map: texture, });动画
动画总共分为三个部分,一块是旋转动画,一块是分解动画和入场动画,我们使用gsap实现。
旋转动画
gsap.to(videoGroup.rotation, { duration: 30, y: -Math.PI * 2, repeat: -1, ease: "none", });分解动画
.to(RingGroup.position, { duration: 1, ease: "ease.inOut", y: Math.random() * 10 - 5, delay: 5, }) .to(RingGroup.position, { duration: 1, ease: "ease.inOut", delay: 5, y: 0, }) }入场动画
item.scale.set(1.2, 1.2, 1.2); gsap.to(item.scale, { duration: 0.8, x: 1, y: 1, repeat: 0, ease: "easeInOut", });旋转动画与分解动画可以写在生成函数内,也可以写在添加scene时,但是入场动画只能写到scene后,因为在生成时,动画就添加上了,当我们点击开始的时候才会将其加入场景中,而这时动画可能已经执行了。
总代码
html
大道五十,天衍四九,人遁其一 推衍中...
推衍中...
style
*{ margin: 0; padding: 0;}body { background-color: #3d3f42;}.box{ width: 350px; height: 250px; background-color: #000; position:absolute; top: calc(50% - 75px); left: calc(50% - 150px); border-radius: 10px; font-size: 16px; color: #fff; display: flex; flex-direction: column; justify-content: space-evenly; align-items: center;}.btn { width: 120px; height: 35px; line-height: 35px; color: #fff; border: 2px solid #fff; border-radius: 10px; font-size: 20px; transition: 0.5s; text-align: center; cursor:default; opacity: 0.5;}img{ width: 200px; height: 150px;}js
import * as THREE from "three@0.125.1";import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";import { gsap } from "gsap@3.5.1";// Canvasconst canvas = document.querySelector("canvas.webgl");const box = document.querySelector(".box");const btn = document.querySelector(".btn");const video = document.createElement("video");// Sceneconst scene = new THREE.Scene(); //----------------------const fontLoader = new THREE.FontLoader();const fontUrl = "https://xtjj-1253239320.cos.ap-shanghai.myqcloud.com/fonts.json";let font;const loadFont = new Promise((resolve, reject) => { fontLoader.load( fontUrl, function (loadedFont) { font = loadedFont; resolve(); }, undefined, function (err) { reject(err); } );});const text = { 五行: ["金", "木", "水", "火", "土"], 八卦: ["乾", "坤", "震", "巽", "坎", "艮", "离", "兑"], 数字: ["壹", "贰", "叁", "肆", "伍", "陆", "柒", "捌", "玖", "拾"], 天干: ["甲", "乙", "丙", "丁", "戊", "己", "庚", "辛", "壬", "癸"], 地支: [ "子", "丑", "寅", "卯", "辰", "巳", "午", "未", "申", "酉", "戌", "亥", ], 方位: [ "甲", "卯", "乙", "辰", "巽", "巳", "丙", "午", "丁", "未", "坤", "申", "庚", "酉", "辛", "戍", "干", "亥", "壬", "子", "癸", "丑", "艮", "寅", ], 节气: [ "立 春", "雨 水", "惊 蛰", "春 分", "清 明", "谷 雨", "立 夏", "小 满", "芒 种", "夏 至", "小 暑", "大 暑", "立 秋", "处 暑", "白 露", "秋 分", "寒 露", "霜 降", "立 冬", "小 雪", "大 雪", "冬 至", "小 寒", "大 寒", ], 天星: [ "天辅", "天垒", "天汉", "天厨", "天市", "天掊", "天苑", "天衡", "天官", "天罡", "太乙", "天屏", "太微", "天马", "南极", "天常", "天钺", "天关", "天潢", "少微", "天乙", "天魁", "天厩", "天皇", ], 天干1: [ "甲", " ", "乙", " ", "丙", " ", "丁", " ", "戊", " ", "己", " ", "庚", " ", "辛", " ", "壬", " ", "癸", " ", "甲", " ", "乙", " ", ], 地支1: [ "子", " ", "丑", " ", "寅", " ", "卯", " ", "辰", " ", "巳", " ", "午", " ", "未", " ", "申", " ", "酉", " ", "戌", " ", "亥", " ", ],};const data = [ { innerRing: 2, outerRing: 1.5, lineWidth: 0.1, circleWidth: [0.1, 0.1], lineNum: 8, text: [0xffffff], offsetX: 0, offsetY: 0, size: 0.3, direction: -1, duration: 40, }, { innerRing: 3.5, outerRing: 0.7, lineWidth: 0.15, circleWidth: [0.1, 0.1], lineNum: 24, text: text["方位"], offsetX: -0.2, offsetY: -0.08, size: 0.3, direction: 1, duration: 10, }, { innerRing: 4.2, outerRing: 0.7, lineWidth: 0.15, circleWidth: [0.1, 0.1], lineNum: 24, text: text["八卦"], offsetX: -0.2, offsetY: -0.08, size: 0.3, direction: -1, duration: 20, }, { innerRing: 4.9, outerRing: 1.3, lineWidth: 0.15, circleWidth: [0.1, 0.1], lineNum: 24, text: text["方位"], offsetX: -0.4, offsetY: -0.2, size: 0.6, direction: 1, duration: 30, }, { innerRing: 6.2, outerRing: 0.4, lineWidth: 0.15, circleWidth: [0, 0], lineNum: 60, text: text["地支"], offsetX: -0.13, offsetY: 0.01, size: 0.2, direction: 1, duration: 25, }, { innerRing: 6.6, outerRing: 0.4, lineWidth: 0.15, circleWidth: [0, 0], lineNum: 60, text: text["天干"], offsetX: -0.13, offsetY: -0.07, size: 0.2, direction: 1, duration: 25, }, { innerRing: 7, outerRing: 0.5, lineWidth: 0.15, circleWidth: [0.1, 0.1], lineNum: 36, text: text["天星"], offsetX: -0.27, offsetY: -0.03, size: 0.2, direction: -1, duration: 20, }, { innerRing: 7.5, outerRing: 0.5, lineWidth: 0.15, circleWidth: [0.1, 0.1], lineNum: 24, text: text["节气"], offsetX: -0.36, offsetY: -0.03, size: 0.2, direction: 1, duration: 30, }, { innerRing: 8, outerRing: 0.8, lineWidth: 0.15, circleWidth: [0.1, 0.1], lineNum: 48, text: text["方位"], offsetX: -0.3, offsetY: -0.1, size: 0.4, direction: 1, duration: 35, }, { innerRing: 8.8, outerRing: 0.8, lineWidth: 0.15, circleWidth: [0.1, 0.1], lineNum: 32, text: text["八卦"], offsetX: -0.3, offsetY: -0.1, size: 0.4, direction: -1, duration: 60, }, { innerRing: 9.6, outerRing: 0.4, lineWidth: 0.18, circleWidth: [0, 0], lineNum: 120, text: text["地支1"], offsetX: -0.13, offsetY: 0.01, size: 0.2, direction: 1, duration: 30, }, { innerRing: 10, outerRing: 0.4, lineWidth: 0.18, circleWidth: [0, 0], lineNum: 120, text: text["天干1"], offsetX: -0.13, offsetY: -0.07, size: 0.2, direction: 1, duration: 30, }, { innerRing: 10.4, outerRing: 0.5, lineWidth: 0.1, circleWidth: [0.1, 0.1], lineNum: 60, text: text["数字"], offsetX: -0.13, offsetY: -0.02, size: 0.2, direction: 1, duration: 25, }, { innerRing: 10.9, outerRing: 0.5, lineWidth: 0.15, circleWidth: [0.1, 0.1], lineNum: 50, text: text["五行"], offsetX: -0.13, offsetY: -0.02, size: 0.2, direction: 1, duration: 35, }, { innerRing: 11.7, outerRing: 1, lineWidth: 0.1, circleWidth: [1, 0], lineNum: 64, text: [0x000000], offsetX: 0, offsetY: 0, size: 0.3, direction: 1, duration: 30, },];const Rings = [];const duration = [ 0, 0.7, 0.7, 0.7, 0.7, 0, 0.7, 0.7, 0.7, 0.7, 0.7, 0, 0.7, 0.7, 0.7,];//Ringconst Ring = ({ innerRing, outerRing, lineWidth, circleWidth, lineNum, offsetX, offsetY, text, size, direction, duration,}) => { const RingGroup = new THREE.Group(); const circle = [0, outerRing]; const material = new THREE.MeshStandardMaterial({ color: 0xffffff, side: THREE.DoubleSide, }); // create ring circle.forEach((i, j) => { const RingGeo = new THREE.RingGeometry( innerRing + i, innerRing + circleWidth[j] + i, 64, 1 ); const Ring = new THREE.Mesh(RingGeo, material); RingGroup.add(Ring); }); // create line for (let i = 0; i < lineNum; i++) { const r = innerRing + circle[1] / 2; const rad = ((2 * Math.PI) / lineNum) * i; const x = Math.cos(rad) * r; const y = Math.sin(rad) * r; const planeGeo = new THREE.PlaneGeometry(lineWidth, circle[1]); const line = new THREE.Mesh(planeGeo, material); line.position.set(x, y, 0); line.rotation.set(0, 0, rad + Math.PI / 2); RingGroup.add(line); } // create text if (text.length > 1) { for (let i = 0; i < lineNum; i++) { const r = innerRing + circle[1] / 2; const rad = ((2 * Math.PI) / lineNum) * i + Math.PI / lineNum; const x = Math.cos(rad) * r; const y = Math.sin(rad) * r; var txtGeo = new THREE.TextGeometry(text[i % text.length], { font: font, size: size, height: 0.001, curveSegments: 12, }); txtGeo.translate(offsetX, offsetY, 0); var txtMater = new THREE.MeshStandardMaterial({ color: 0xffffff }); var txtMesh = new THREE.Mesh(txtGeo, txtMater); txtMesh.position.set(x, y, 0); txtMesh.rotation.set(0, 0, rad + -Math.PI / 2); RingGroup.add(txtMesh); } } // create bagua if (text.length == 1) { const baguaData = [ [1, 1, 1], [0, 0, 0], [0, 0, 1], [0, 1, 0], [0, 1, 1], [1, 0, 0], [1, 0, 1], [1, 1, 0], ]; for (let i = 0; i < lineNum; i++) { const r = innerRing + circle[1] / 2; const rad = ((2 * Math.PI) / lineNum) * i + Math.PI / lineNum; const x = Math.cos(rad) * r; const y = Math.sin(rad) * r; RingGroup.add( createBagua(baguaData[i % 8], x, y, 0.0001, rad + Math.PI / 2, text[0]), createBagua(baguaData[i % 8], x, y, -0.0001, rad + Math.PI / 2, text[0]) ); } } // animation { gsap.to(RingGroup.rotation, { duration: duration, z: Math.PI * 2 * direction, repeat: -1, ease: "none", }); const amColor = { r: 1, g: 1, b: 1 }; const explode = gsap.timeline({ repeat: -1, delay: 5 }); explode .to(RingGroup.position, { duration: 1, ease: "ease.inOut", y: Math.random() * 10 - 5, delay: 5, }) .to(amColor, { r: 133 / 255, g: 193 / 255, b: 255 / 255, duration: 2, onUpdate: () => ambientLight.color.setRGB(amColor.r, amColor.g, amColor.b), }) .to(RingGroup.position, { duration: 1, ease: "ease.inOut", delay: 5, y: 0, }) .to(amColor, { r: 1, g: 1, b: 1, duration: 3, onUpdate: () => ambientLight.color.setRGB(amColor.r, amColor.g, amColor.b), }); } // rotate RingGroup.rotateX(-Math.PI / 2); return RingGroup;};//taijiconst createTaiji = (position, scale) => { const taiji = new THREE.Group(); const createCircle = (r, color, thetaStart, thetaLength) => { const material = new THREE.MeshBasicMaterial({ color: color, side: THREE.DoubleSide, }); const geometry = new THREE.CircleGeometry(r, 64, thetaStart, thetaLength); const circle = new THREE.Mesh(geometry, material); return circle; }; const ying = createCircle(1.8, 0x000000, 0, Math.PI); const yang = createCircle(1.8, 0xffffff, Math.PI, Math.PI); const Lblack = createCircle(0.9, 0x000000, 0, Math.PI * 2); const Lwhite = createCircle(0.9, 0xffffff, 0, Math.PI * 2); const Sblack = createCircle(0.25, 0x000000, 0, Math.PI * 2); const Swhite = createCircle(0.25, 0xffffff, 0, Math.PI * 2); const Lblack1 = createCircle(0.9, 0x000000, 0, Math.PI * 2); const Lwhite1 = createCircle(0.9, 0xffffff, 0, Math.PI * 2); const Sblack1 = createCircle(0.25, 0x000000, 0, Math.PI * 2); const Swhite1 = createCircle(0.25, 0xffffff, 0, Math.PI * 2); Lblack.position.set(-0.9, 0, 0.001); Lwhite.position.set(0.9, 0, 0.001); Swhite.position.set(-0.9, 0, 0.002); Sblack.position.set(0.9, 0, 0.002); Lblack1.position.set(-0.9, 0, -0.001); Lwhite1.position.set(0.9, 0, -0.001); Swhite1.position.set(-0.9, 0, -0.002); Sblack1.position.set(0.9, 0, -0.002); taiji.add( ying, yang, Lblack, Lwhite, Swhite, Sblack, Lblack1, Lwhite1, Swhite1, Sblack1 ); gsap.to(taiji.rotation, { duration: 30, z: Math.PI * 2, repeat: -1, ease: "none", }); taiji.rotateX(-Math.PI / 2); taiji.position.set(...position); taiji.scale.set(...scale); return taiji;};scene.add(createTaiji([0, 0, 0], [1, 1, 1]));// baguaconst createBagua = (data, x, y, z, deg, color) => { const idx = [-0.32, 0, 0.32]; const bagua = new THREE.Group(); const material = new THREE.MeshStandardMaterial({ color: color, side: THREE.DoubleSide, }); data.forEach((i, j) => { if (i == 1) { const yang = new THREE.Mesh(new THREE.PlaneGeometry(1, 0.2), material); yang.position.set(0, idx[j], 0); bagua.add(yang); } if (i == 0) { const ying1 = new THREE.Mesh( new THREE.PlaneGeometry(0.45, 0.2), material ); const ying2 = new THREE.Mesh( new THREE.PlaneGeometry(0.45, 0.2), material ); ying1.position.set(-0.275, idx[j], 0); ying2.position.set(0.275, idx[j], 0); bagua.add(ying1, ying2); } }); bagua.position.set(x, y, z); bagua.rotation.set(0, 0, deg); return bagua;};const showVideo = () => { const videoSrc = [ "https://xtjj-1253239320.cos.ap-shanghai.myqcloud.com/yAC65vN6.mp4", "https://xtjj-1253239320.cos.ap-shanghai.myqcloud.com/6Z5VZdZM.mp4", ]; video.src = videoSrc[Math.floor(Math.random() * 2)]; video.crossOrigin = "anonymous"; const texture = new THREE.VideoTexture(video); const videoGroup = new THREE.Group(); for (let i = 0; i < 8; i++) { const r = 25; const rad = ((2 * Math.PI) / 8) * i; const x = Math.cos(rad) * r; const y = Math.sin(rad) * r; const planeGeo = new THREE.PlaneGeometry(16, 9); const material = new THREE.MeshBasicMaterial({ color: 0xffffff, side: THREE.DoubleSide, map: texture, }); const plane = new THREE.Mesh(planeGeo, material); plane.position.set(x, 4.5, y); if (i % 2 == 0) plane.rotation.set(0, rad + Math.PI / 2, 0); else plane.rotation.set(0, rad, 0); videoGroup.add(plane); } gsap.to(videoGroup.rotation, { duration: 30, y: -Math.PI * 2, repeat: -1, ease: "none", }); scene.add(videoGroup);};//loadFont, RingsloadFont.then(() => { data.forEach((item) => { Rings.push(Ring(item)); }); btn.innerText = "入 局"; btn.style.opacity = 1; btn.style.cursor = "pointer";});//startconst start = function () { const showRing = (item) => { scene.add(item); item.scale.set(1.2, 1.2, 1.2); gsap.to(item.scale, { duration: 0.8, x: 1, y: 1, repeat: 0, ease: "easeInOut", }); }; const tl = gsap.timeline(); Rings.forEach((item, idx) => { tl.to(".webgl", { duration: duration[idx] }).call(() => { showRing(item); }); });};btn.addEventListener("click", () => { box.style.display = "none"; start(); showVideo(); video.play(); video.loop = true;});//---------------------- //Lightconst ambientLight = new THREE.AmbientLight(0xffffff, 1);scene.add(ambientLight); //Sizesconst sizes = { width: window.innerWidth, height: window.innerHeight,};// Cameraconst camera = new THREE.PerspectiveCamera( 75, sizes.width / sizes.height, 1, 1000);camera.position.y = 10;camera.position.x = 10;camera.position.z = 10;camera.lookAt(scene.position);scene.add(camera);//Rendererconst renderer = new THREE.WebGLRenderer({ canvas: canvas, antialias: true, alpha: true,});renderer.setSize(sizes.width, sizes.height);//controlsconst controls = new OrbitControls(camera, canvas);controls.enableDamping = true;controls.maxDistance = 50;controls.enablePan = false;const tick = () => { renderer.render(scene, camera); controls.update(); window.requestAnimationFrame(tick);};tick();window.addEventListener("resize", () => { sizes.height = window.innerHeight; sizes.width = window.innerWidth; camera.aspect = sizes.width / sizes.height; camera.updateProjectionMatrix(); renderer.setSize(sizes.width, sizes.height); renderer.setPixelRatio(window.devicePixelRatio);});本文转载于:
https://juejin.cn/post/7220629398965108794
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。
关键词:
-

-

-

-

AI别来搅局,chatGPT的世界不懂低代码 焦点要闻
观察:理想汽车:预计第二季度车辆交付量7.6万至8.1万辆
滚动:1999元起 真我11 Pro+发布:同价位中的2亿像素王
热点!432核心 25个人开发!欧洲自研CPU飞入太空
淘宝天猫历史最大投入618:今年推出直降专场 不用费劲凑单领券 焦点速递
环球观察:爸爸因无人回应退家族群 女儿发声:反而变热闹了
天玑9000性能满载!vivo Pad2评测:操控如PC般行云流水_今日聚焦
环球热消息:4月销量仅6658台!不降价的蔚来,终于把自己玩懵了?
[系统性能优化实践]JVM进阶实战之监控工具(Prometheus) 焦点速递
STM32【HAL库】使用外部SRAM程序
世界新资讯:如何通过appuploader把ipa文件上传到App Store教程步骤
【高端访谈】碳交易市场将如何影响化工行业?——专访全国化工节能(减排)中心秘书长张华
甘肃凉州:让非遗民俗文化“活起来”|观焦点
年度最火的KEEP动感单车免费得:连续88天打卡全额返 焦点速看
实时:可灭电火、油火 北大青鸟车载灭火器620ml 12.92元
真我史上最大底 真我11 Pro+搭载行业最高2亿像素传感器:挑战最强 每日热门
环球快资讯丨特斯拉要疯?向所有用户开放超充 车主拍手友商跺脚
首发2099元!九号电动V30C发布:50km续航、车架终身质保 当前热点
微软修复 Win10 / Win11 上 BlackLotus UEFI 漏洞
【天天报资讯】java读取文件——以自动贩卖机为例
天天热门:最佳软件测试基础入门教程1简介
环球视点!自建CA和公共CA有什么不同?
基于华为云图引擎GES,使用Cypher子查询进行图探索
每日消息!Vue2组件间通讯
每日快讯!【新华500】新华500指数(989001)10日收跌0.65%
当前热讯:成功展商要点——2023第十二届北京国际汽车制造业博览会
环球即时:传音Tecno Camon 20系列发布:五边形镜组极具辨识度
当前资讯!《斗罗大陆双神战双神》首个场景秀公开:虚幻5打造 画面逼真
这就很尴尬 男子高速电话指导女友开车 结果自己撞了
世界看点:4699元起 九号智能电动车小Q发布:新国标、能跑95km
一图看懂联发科旗舰新U天玑9200+:CPU/GPU性能提升10%、功耗更低了
环球看点!男童喉咙长菜花样肿块确诊感染HPV
今日看点:89.关于类的定义抽象数据类型
全球观速讯丨Mac系统,Qt工程转xcode工程,打包pkg
大幅提升前端工作效率!Numeral.js数值格式化库来了!
无需代码绘制人工神经网络ANN模型结构图的方法
2023年梅花金银兔纪念币价格(2023年05月10日)_世界快资讯
仅7999元!Redmi MAX 90英寸巨屏电视开售:百级分区、144Hz高刷 即时焦点
每日热议!亏电百公里油耗3.9升 比亚迪驱逐舰07申报:凯美瑞、雅阁瑟瑟发抖
保时捷718上新款 157.8万元起!真心无法抗拒 全球简讯
环球快看点丨悦达起亚被曝管理岗轮休 一休就一年!官方回应
中国电信在科技创新中加速释放消费活力 每日聚焦
每日播报!利用Appuploader上架IPA步骤
环球热文:代码随想录算法训练营第一天| 704. 二分查找、27. 移除元素。第一章 数组part01
黄道十二宫是什么意思?黄道十二宫是哪个文明首先提出的?
每日看点!98年浙大女学霸曾被视为格力接班人 孟羽童称靠别人永远不如靠自己
金锣玉米热狗香肠20袋到手19.9元:新鲜美味 当前短讯
热讯:为什么这届年轻人基本不走亲戚了?互联网“断亲”情况加剧:专家释疑
【环球新视野】西渝高铁最新进展!200余户已签协议
双商最高的四大星座是什么?十二星座的月份表
神话Eric的妻子是谁?神话Eric个人介绍
2011年快乐女声有哪些评委?2011届快女排名前十名
消失日晖打一字是什么?猜字谜游戏题目及答案
台电平板怎么刷机?台电平板android版如何获取root?
会声会影x4激活步骤是什么?会声会影x4激活代码
华硕f83v笔记本电池充电时橙色充电灯不停闪烁怎么解决?华硕f83v笔记本参数
三星笔记本r467怎么进bios设置u盘启动?三星笔记本r467参数
Vue 前端开发团队风格指南(史上最全)
Linux ARM架构_安装JDK8-银河麒麟V10 Kylin Linux-焦点速递
PSP上哪个火影的游戏最好玩?PSP经典游戏有哪些?
商家广告鼓励偷男友钱喝奶茶被罚 热消息
环球通讯!苹果推出iPad版Final Cut Pro与Logic pro:1个月免费试用
国人秒懂内涵 如何辨别在美国的中国人:看车牌 环球今头条
吸、扫、拖三合一!米家免洗扫拖机器人2正式开售:1999元
深圳一男子举牌相亲 月薪6千要求女方1万2:被路人质疑后神回应 世界热门
史诗级尴尬!马斯克驾驶Cybertruck结果趴窝:在农田里陷车
2023年社保缴费基数怎么调整?什么时候重新申报?_环球新资讯
环球新资讯:2分钟快速上手流水线的创建与运行
当前视讯!接单日记(三)文本处理之词云生成
今日热门!台式电脑有线网络怎么连接_有线网络怎么连接
华为将发布双旗舰笔记本 MateBook新品颜值、性能将迎全面升级
世界热点!任天堂Switch卖不动了?销量下降22% 还要再苟一年
首发9999元 小米电视ES Pro 90寸开售:1000nits高亮度
今日观点!希思黎京东官方自营旗舰店开业 打造全新高端奢护体验
环球今日报丨支持双枪快充!比亚迪赵长江:腾势N7制动距离“遥遥领先”
焦点热讯:首个“三体”线下项目《三体 · 引力之外》有啥不一样?
焦点热议:杭州:西湖景区莲花绽放 花朵水面摇曳身姿
全球即时看!科大智能参设新能源发展公司 经营范围含电池销售
今日快讯:3D建模师用AI把自己变美少女 大叔成偶像
理想老板怒斥媒体人:隔壁吉利的高管羡慕坏了
多家挖呀挖公司注册成立:涉及零售业、服务业-每日资讯
环球滚动:50万级老板专属座驾 新一代国产奔驰E级亮相:车身、轴距全加长
249元 小米智能摄像机3开售:3K超清画质 支持双向语音通话
听说你还回忆我小说 听说你还回忆我
高效c语言1快速入门|焦点热闻
使用IDEA远程Debug调试(详细)|今日快讯
Echarts引入——绘制一个简单的图表|环球信息
世界热点评!豫能控股拟30亿布局新能源转型待考 煤炭涨价助推成本上升两年累亏逾40亿
头条:国内“老头乐一哥”!雷丁汽车申请破产:曾被经销商举报为诈骗
七彩虹发布新款隐星游戏本:RTX 4060首发5999元
【世界聚看点】百万级越野车!仰望U8申报信息公布:搭比亚迪最强2.0T发动机
全球聚焦:蔚来车主 绑架李斌?
比亚迪海豚最强对手来了!五菱宝骏云朵亮相:10万级大五座_热消息
今日视点:再动员再部署!龙湾全面推进这项工作!
VM虚拟机去虚拟化 玩游戏多开 过检测 tp vmp cf dnf
中信证券:下半年全球新能源汽车及储能有望延续高增长
AMD RDNA3甜点卡RX 7600到货了:价格不友好
热资讯!杭州女生地铁上隔空收到陌生信息 果粉热议常被此折磨:苹果回应给解决办法
你遇到没?苹果iPhone天气又崩了:用户吐槽不如安卓
爱犬跳车乱蹿 摩托车骑手高速路上抓狗:险象环生-视点





